문제 상황
docker desktop을 사용해 개발 컨테이너를 띄워 vscode와 연결해 개발환경으로 사용하는 경우 호스트에 비해 속도가 현저히 느려지는 문제가 발생했다.
문제 발생 이유
개발 컨테이너를 띄우기 위해서 로컬에 있는 볼륨을 마운트해 사용했는데, 이 경우 wsl2에서 사용하는 파일시스템과 윈도우에서 사용하는 파일시스템 호환 문제로 읽기/쓰기 속도가 느려지는 문제였다.
문제 해결 방안

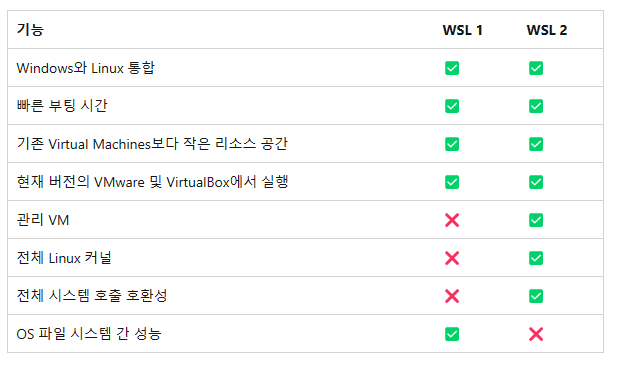
위와 같이 wsl2는 윈도우랑 디스크를 공유하지 않기 때문에 파일 시스템에서의 성능을 보장하지 않는다.
따라서 세 가지의 해결 방안이 도출되었다.
1. wsl로 다운그레이드 - 파일 시스템 문제는 wsl2에서만 발생하는 문제기 때문에 유효한 방법이다.
2. 마운트할 볼륨의 파일시스템을 wsl2로 설정 - wsl2 내부에서만 개발하면 이런 문제가 발생하지 않을 것으로 보인다.
3. docker desktop을 버리고 wsl 내부에서 docker 세팅 - 이러면 개발에 있어선 윈도우를 거의 사용하지 않게 된다.
OS 파일 시스템 간 성능에 X가 쳐져있는걸로 봐선 2번이 의도된 해결방안으로 보였다.
문제 해결 - 마운트할 볼륨의 파일시스템을 wsl2로 설정
윈도우에서 개발하는 경우를 생각해보자. 이경우 작업 디렉토리 경로는 C://project/[프로젝트 명]이고, 파일 시스템은 윈도우를 따라간다.
이 파일시스템을 wsl2로 변환하기 위해선 작업 디렉토리를 wsl 안에 만들고 이를 vscode로 열면 된다.
윈도우 파일 탐색기에서 리눅스 파일에 접근하려면 \\wsl$를 입력하면 된다.

그럼 이런식으로 사용중인 리눅스 애플리케이션에 접근할 수 있다.

이중 세번째, Ubuntu 아래에 작업 폴더를 만들고 파일을 가져온다.

좌측 하단, 원격 창 열기 버튼을 누르면 여러 메뉴가 나오는데 이중 wsl에 연결을 선택한 뒤 앞서 만든 작업 폴더를 열어서 작업하면 된다.
결론
아직 원격 개발의 구조를 완벽하게 이해하고 있지는 않지만, 윈도우에서 vscode로 wsl 안의 작업 폴더를 열고 -> 이 작업 폴더를 다시 docker desktop으로 배포하는 형태다. wsl에서 작업 폴더를 배포하는 과정에서 권한 오류를 겪긴 했지만 속도 문제는 완벽하게 해결되었다.
'개발 > 개발일지' 카테고리의 다른 글
| [prisma] pagination 구현 (0) | 2025.01.21 |
|---|---|
| postgresql 서버 외부 접속 허용 (0) | 2025.01.16 |
