
prisma에서 pagination을 구현하는 두 가지 방식을 소개한다.prisma는 orm으로서 갖춰야 할 기능을 여러 메서드로 제공하는데, pagination은 findMany 메서드에서 구현하는 방법을 제공한다.offset 방식offset 방식이란 n개의 데이터를 보여줄 때, 앞에서 {skip}개 만큼 건너 뛴 데이터를 {take}개 만큼 가져오는 방식을 의미한다.prisma.repository.findMany({ skip: number, take: number})실제 사용할때는 skip을 take만큼 증가시키며 사용한다.(위 그림에서, 다음 skip은 7이 될 것이다) cursor 방식cursor 방식이란 데이터를 보여줄 때, 특정 데이터로부터 {take}개 만큼 가져오는것을 의미한다.위 그..

현재 netstat 확인현재 서버가 어떻게 구성되어있는지 확인한다.netstat -ntlp스크린샷을 못남겼는데, 5432번 포트에 대해 127.0.0.1번만 허용되어있다.접속 허용 IP(listen_address) 변경postgresql 서버를 실행하는 설정은 모두 /etc/postgresql//main 디렉토리에 있다.이중 접속 허용 IP를 변경하려면 postgresql.conf 파일을 수정한다.이 중 listen_addresses를 허용할 ip 목록으로 수정한다.(기본값 127.0.0.1)수정 후 postgresql을 재시작한 뒤 다시 netstat 명령어를 통해 확인해본다.5432번 포트가 설정한 IP에 대해 허용된것을 확인할 수 있다.접속 허용 포트 변경파일을 하나 더 수정해야하는데, pg_hba..

WebAssembly란웹 브라우저에서 작동되는 프로그래밍 언어로, webAssembly 자체로 코드를 작성하기보다 C, C++, Rust등의 소스 언어를 컴파일하는 타겟 언어로써 고안되었다.브라우저에서 실행할 때는 javascript에서 webAssembly를 실행시키는 코드를 작성해 네이티브에 가까운 속도로 실행시킬 수 있다.그럼 이 webAssembly로 컴파일된 함수를 node에서 사용하면 어떨까?함수 작성성능 비교를 위해 백엔드 서버에서 해시 함수를 사용하는 상황을 가정하고, 다음과 같은 해시함수를 작성한다.export default function generateHash(input) { let hash = 2166136261; for (let i = 0; i 이 함수는 시행 시간을 측정하기 ..
기본적으로 express.js에서 Request body의 타입은 미리 정의되지 않는다. 그렇다면 바디에 담길 타입을 개발 과정에서 미리 정의해두고 싶다면 어떻게 해야할까?전역 모듈 선언 사용typescript에선 기본적으로 개발자가 특정 모듈에 대한 정의를 작성하거나, 수정할 수 있는 방법을 제공한다.프로젝트의 루트 디렉토리에 @types 폴더를 만들고, 다음과 같이 body의 타입을 정의할 수 있다.declare module "express" { interface Request { T?: T; } }}Custom Interface 작성Request에 대한 정의만 새로 작성하고 싶다면 Custom Interface를 사용할 수 있다.import { Request } from "ex..
구조적 서브타이핑특정한 개체의 멤버만으로 타입을 관계시키는 방식.type Person = { name: string, age: number}let x: Person;let y = { name: "Siyoun", age: 21}위처럼 Person타입의 x와 객체 y는 동일한 타입을 갖고 있어 서로 호환된다.이는 y의 추론된 타입이 { name: string, age: number }이기 때문이다.만약 어떤 새가 오리처럼 걷고, 헤엄치고, 꽥꽥거리는 소리를 낸다면 나는 그 새를 오리라고 부를 것이다.type Student = Person & { major: string}const s1: Student = { name: "Siyoun", age: 21, major: "CE"}const s..
사용 라이브러리"@aws-sdk/client-s3": "^3.577.0",컨트롤러에서 파일 받아오기컨트롤러에서 fileIntercept를 사용하면 multipart/form-data 형식으로 보낸 데이터를 읽어올 수 있다.@UseInterceptors(FileInterceptor('image'))uploadImage(@UploadedFile() file: Express.Multer.File): Promise { // console.log(file)}file에 대한 정보를 출력해보면 { fieldname: 'image', originalname: 'KakaoTalk_20240321_140039313.jpg', encoding: '7bit', mimetype: 'image/jpeg', buffer..

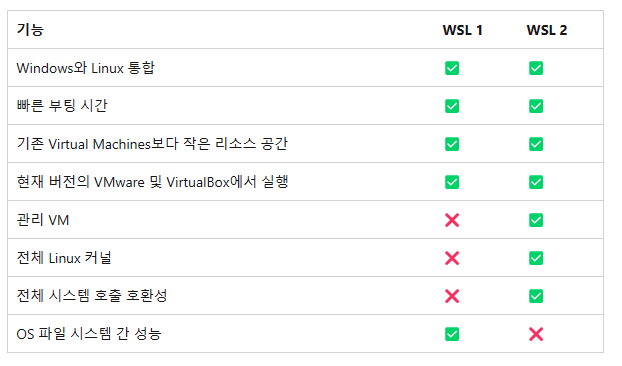
문제 상황 docker desktop을 사용해 개발 컨테이너를 띄워 vscode와 연결해 개발환경으로 사용하는 경우 호스트에 비해 속도가 현저히 느려지는 문제가 발생했다. 문제 발생 이유 개발 컨테이너를 띄우기 위해서 로컬에 있는 볼륨을 마운트해 사용했는데, 이 경우 wsl2에서 사용하는 파일시스템과 윈도우에서 사용하는 파일시스템 호환 문제로 읽기/쓰기 속도가 느려지는 문제였다. 문제 해결 방안 위와 같이 wsl2는 윈도우랑 디스크를 공유하지 않기 때문에 파일 시스템에서의 성능을 보장하지 않는다. 따라서 세 가지의 해결 방안이 도출되었다. 1. wsl로 다운그레이드 - 파일 시스템 문제는 wsl2에서만 발생하는 문제기 때문에 유효한 방법이다. 2. 마운트할 볼륨의 파일시스템을 wsl2로 설정 - wsl2..

사용 라이브러리 "@prisma/client": "^5.4.1", "prisma": "^5.4.1", prisma란? prisma는 orm의 일종으로, 프로젝트 내의 schema를 하나의 파일에서 관리할 수 있도록 도와준다. prisma를 도입한 프로젝트의 파일 구조인데, prisma 디렉터리 안에 schema 파일에서 모든 스키마를 관리할 수 있게 된다. 프로젝트에 prisma 추가하기 yarn add prisma npx prisma init 위 두 가지 명령어를 입력하면 프로젝트에 prisma 폴더 및 schema 파일이 추가된다. 추가로 .env파일도 생성되는데, 이 파일에서 DATABASE_URL 환경변수를 본인의 DB와 연결해주면 된다. 새 스키마를 작성하기 위해 prisma/schema.pri..