기본적으로 express.js에서 Request body의 타입은 미리 정의되지 않는다. 그렇다면 바디에 담길 타입을 개발 과정에서 미리 정의해두고 싶다면 어떻게 해야할까?전역 모듈 선언 사용typescript에선 기본적으로 개발자가 특정 모듈에 대한 정의를 작성하거나, 수정할 수 있는 방법을 제공한다.프로젝트의 루트 디렉토리에 @types 폴더를 만들고, 다음과 같이 body의 타입을 정의할 수 있다.declare module "express" { interface Request { T?: T; } }}Custom Interface 작성Request에 대한 정의만 새로 작성하고 싶다면 Custom Interface를 사용할 수 있다.import { Request } from "ex..
구조적 서브타이핑특정한 개체의 멤버만으로 타입을 관계시키는 방식.type Person = { name: string, age: number}let x: Person;let y = { name: "Siyoun", age: 21}위처럼 Person타입의 x와 객체 y는 동일한 타입을 갖고 있어 서로 호환된다.이는 y의 추론된 타입이 { name: string, age: number }이기 때문이다.만약 어떤 새가 오리처럼 걷고, 헤엄치고, 꽥꽥거리는 소리를 낸다면 나는 그 새를 오리라고 부를 것이다.type Student = Person & { major: string}const s1: Student = { name: "Siyoun", age: 21, major: "CE"}const s..
사용 라이브러리"@aws-sdk/client-s3": "^3.577.0",컨트롤러에서 파일 받아오기컨트롤러에서 fileIntercept를 사용하면 multipart/form-data 형식으로 보낸 데이터를 읽어올 수 있다.@UseInterceptors(FileInterceptor('image'))uploadImage(@UploadedFile() file: Express.Multer.File): Promise { // console.log(file)}file에 대한 정보를 출력해보면 { fieldname: 'image', originalname: 'KakaoTalk_20240321_140039313.jpg', encoding: '7bit', mimetype: 'image/jpeg', buffer..

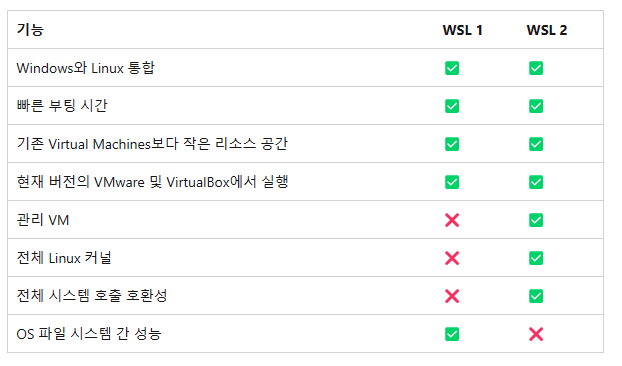
문제 상황 docker desktop을 사용해 개발 컨테이너를 띄워 vscode와 연결해 개발환경으로 사용하는 경우 호스트에 비해 속도가 현저히 느려지는 문제가 발생했다. 문제 발생 이유 개발 컨테이너를 띄우기 위해서 로컬에 있는 볼륨을 마운트해 사용했는데, 이 경우 wsl2에서 사용하는 파일시스템과 윈도우에서 사용하는 파일시스템 호환 문제로 읽기/쓰기 속도가 느려지는 문제였다. 문제 해결 방안 위와 같이 wsl2는 윈도우랑 디스크를 공유하지 않기 때문에 파일 시스템에서의 성능을 보장하지 않는다. 따라서 세 가지의 해결 방안이 도출되었다. 1. wsl로 다운그레이드 - 파일 시스템 문제는 wsl2에서만 발생하는 문제기 때문에 유효한 방법이다. 2. 마운트할 볼륨의 파일시스템을 wsl2로 설정 - wsl2..

사용 라이브러리 "@prisma/client": "^5.4.1", "prisma": "^5.4.1", prisma란? prisma는 orm의 일종으로, 프로젝트 내의 schema를 하나의 파일에서 관리할 수 있도록 도와준다. prisma를 도입한 프로젝트의 파일 구조인데, prisma 디렉터리 안에 schema 파일에서 모든 스키마를 관리할 수 있게 된다. 프로젝트에 prisma 추가하기 yarn add prisma npx prisma init 위 두 가지 명령어를 입력하면 프로젝트에 prisma 폴더 및 schema 파일이 추가된다. 추가로 .env파일도 생성되는데, 이 파일에서 DATABASE_URL 환경변수를 본인의 DB와 연결해주면 된다. 새 스키마를 작성하기 위해 prisma/schema.pri..

사용 라이브러리 "@nestjs/typeorm": "^10.0.0", "typeorm": "^0.3.17", "bcrypt": "^5.1.1", "class-transformer": "^0.5.1", "class-validator": "^0.13.2", postgresql을 사용하는 이유 postgresql mysql 아키텍처 객체 관계형 단일 관계 지원하는 데이터 타입 숫자 날짜(시간) 문자열 JSON boolean 열거형 XML 기하형 배열 범위 네트워크 주소 숫자 날짜(시간) 문자열 JSON 공간(Spatial) 장점 복잡한 쿼리에 유용함 데이터베이스 크기에 제한이 없음 읽기-쓰기 속도가 빠름 확장에 유리함 광범위한 대중성 읽기 전용 명령을 사용할 수 있음 postgresql을 nestjs에 추가 ..

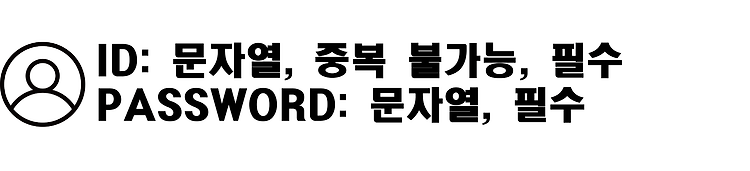
셀프 레퍼런스 https://flreauniverse.tistory.com/26 (세션과 토큰) 개요 유저 스키마와 모델 생성하기 유저 crud 구현하기 로그인 api를 연결하고 토큰 발급하기 토큰 검증하기 api 테스트하기 (번외) 비밀번호 암호화 유저 스키마와 모델 생성하기 스키마와 모델 생성은 지난 시간에 해본 적 있습니다. 실력을 더욱 키우고 싶다면 아래 코드를 보지 말고 한번 짜보는것도 좋은 방법입니다. 유저에 필요한 값은 생각보다 간단합니다. 이 두가지 값을 코드로 옮겨보겠습니다. model 폴더 아래에 user.js 파일을 만든 뒤 아래 코드를 작성해주세요. import mongoose from "mongoose"; const userSchema = new mongoose.Schema({ u..

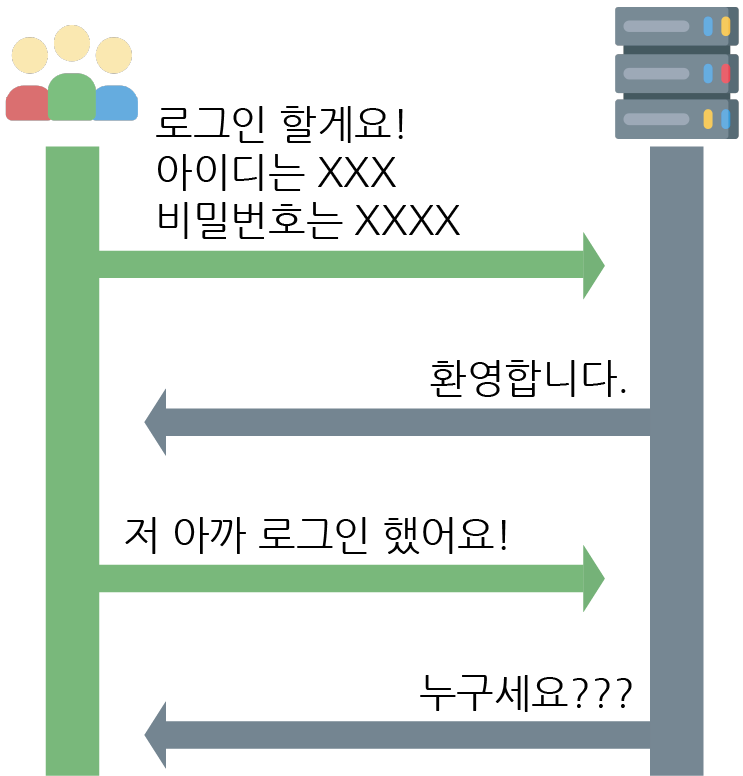
개요 HTTP의 비상태성 세션 토큰 HTTP의 비상태성(Stateless) HTTP는 요청-응답 쌍으로 이루어진 통신 규약이라고 알고 있습니다. 그렇다면, 요청-응답이 올바르게 진행된 후 응답은 어떻게 흘러갈까요? 클라이언트는 응답받은 데이터를 갖고 있지만, 서버에선 응답한 내용을 일절 저장하지 않습니다. 클라이언트는 인증(Authentication)을 거쳐야 하는 경우처럼, 서버에서 제공하는 모든 api에 접근할 권한이 없습니다. 클라이언트가 서버에 인증 요청을 보냈고, 적절한 응답("인증되었습니다"와 같은 문구)를 받았다고 해봅시다. 후에 인증이 필요한 api에 접근할 때, 서버에선 응답을 했었는지 모르기 때문에 인증이 되지 않은 클라이언트라고 판단합니다. 그렇다고 인증이 필요한 api를 사용할 때 ..